🎨 Introduction à l’UX/UI Design
🎯 Objectifs du chapitre
- 🧩 Comprendre les concepts d’UX et UI design
- 🔀 Identifier les différences et complémentarités entre UX et UI
- 💡 Découvrir l’impact du design sur l’expérience utilisateur
📝 Définition et importance de l’UX/UI
📌 UX Design (User Experience Design)
L’UX design concerne l’expérience globale de l’utilisateur avec un produit numérique. Cela inclut :
- 🪑 L’ergonomie et la facilité d’utilisation
- 🧭 La navigation intuitive
- 😃 La satisfaction utilisateur
📌 UI Design (User Interface Design)
L’UI design se concentre sur l’apparence et l’interaction visuelle, notamment :
- 🎨 Les couleurs, typographies et styles graphiques
- 🔘 Les boutons, icônes et composants interactifs
- ✨ Les animations et micro-interactions
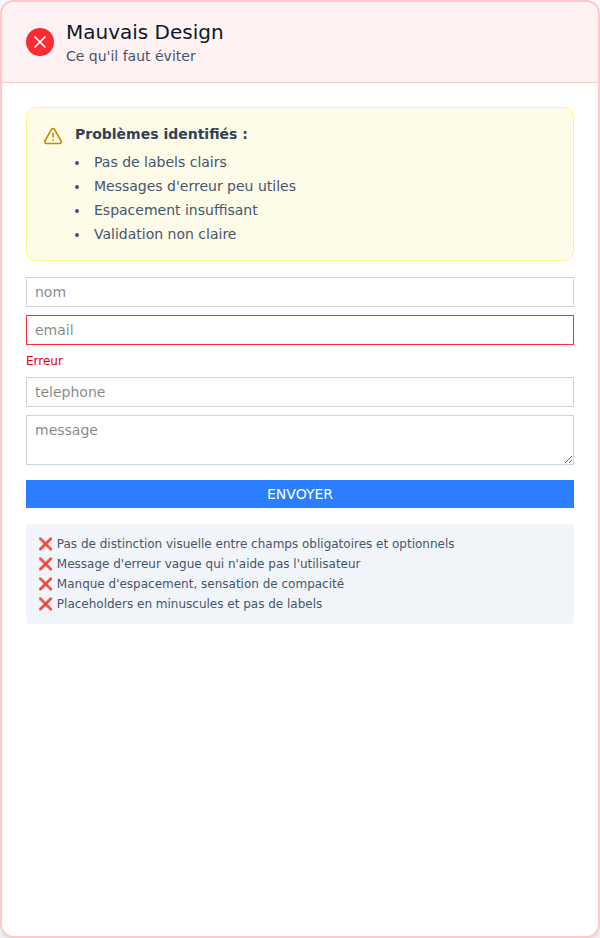
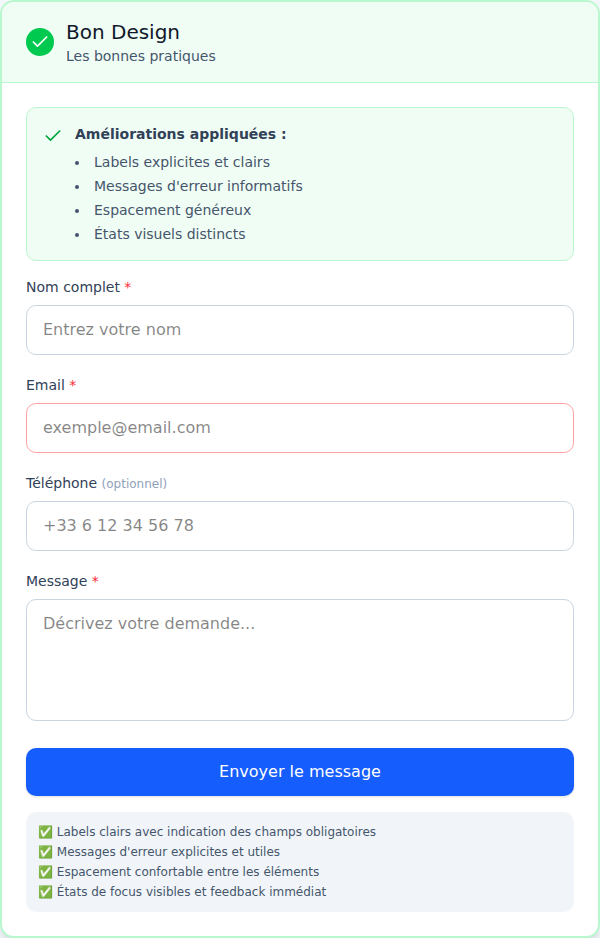
Exemple visuel 🎨
Comparaison d’un formulaire de contact : mauvais design (labels manquants, messages d’erreur vagues, espacement insuffisant) vs bonnes pratiques (labels clairs, validation en temps réel, espacement aéré).


⚡ TLDR : L’UX (User Experience) = comment l’utilisateur ressent le produit (ergonomie, navigation, satisfaction). L’UI (User Interface) = comment le produit se présente visuellement (couleurs, boutons, animations). Les deux sont complémentaires et essentiels pour un produit réussi.
🔀 Différences et complémentarités entre UX et UI
| Critère | UX Design | UI Design |
|---|---|---|
| Objectif | Expérience utilisateur | Esthétique et interactivité |
| Focus | Utilisabilité, accessibilité, fluidité | Graphisme, animations, mise en page |
| Exemples | Arborescence, wireframes, tests utilisateur | Boutons, couleurs, typographie, illustrations |
✅ Analogie : L’UX est le squelette et l’architecture d’une maison, tandis que l’UI est la décoration et le design intérieur.
📈 Impact de l’UX/UI sur la performance
📌 Pourquoi c’est crucial ?
- 🚀 Un bon UX/UI augmente le taux de conversion
- 🧭 Une navigation fluide réduit le taux de rebond
- ♿ Une interface bien pensée améliore l’accessibilité
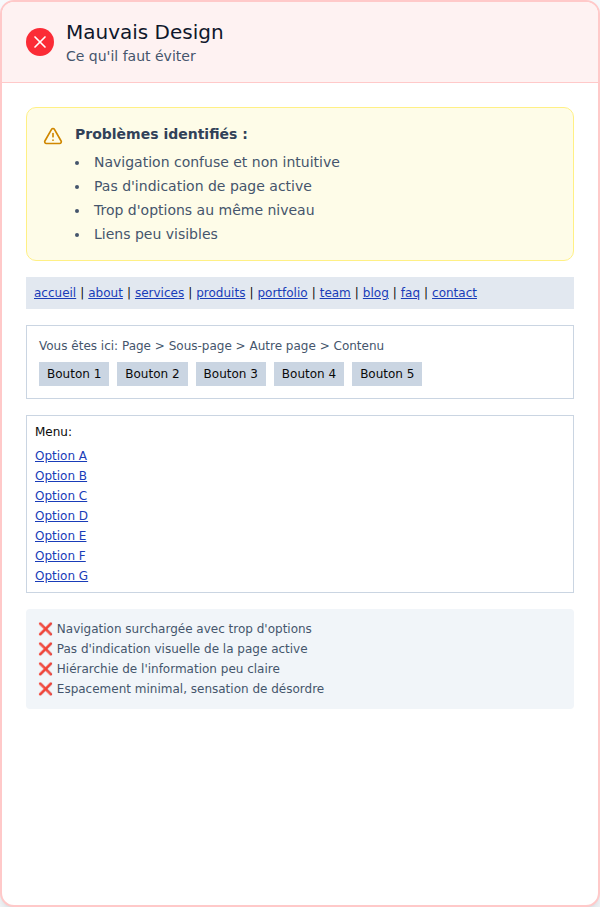
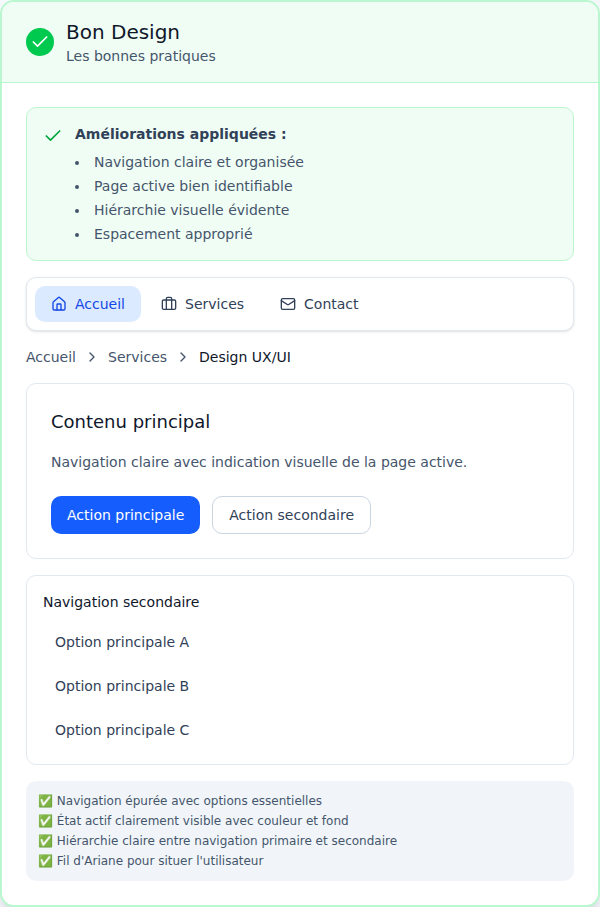
📊 Exemple : Impact de la navigation sur l’expérience utilisateur
- Version A : navigation confuse (menus désorganisés, liens peu visibles, structure incohérente)
- Version B : navigation optimisée (menu clair, hiérarchie logique, accès rapide aux sections clés)
➡️ Résultat : une navigation bien pensée réduit le taux de rebond et augmente l’engagement.
Exemple visuel 🎨


💻 Exemple concret : améliorer l’UX en quelques lignes de code
Dans un projet React/Next.js comme ma-petite-compagnie , de petites améliorations de code peuvent avoir un impact majeur sur l’expérience utilisateur.
Page 404 — Design inclusif et navigation claire
❌ Avant : une page blanche avec un texte technique
export default function NotFound() {
return <h1>404 - Not Found</h1>;
}✅ Après : un message clair, un bouton de retour et un design soigné
import { Container, Heading, Text, Button, Stack, Link } from "@/components/ui";
export default function NotFound() {
return (
<Container maxW="container.md" py={20}>
<Stack align="center" gap={6} textAlign="center">
<Heading size="4xl" color="#d00039">404</Heading>
<Text fontSize="xl" color="#43566b">
Oups ! La page que vous cherchez n'existe pas.
</Text>
<Link href="/">
<Button variant="solid">Retour à l'accueil</Button>
</Link>
</Stack>
</Container>
);
}📌 Principes UX appliqués : message en langage humain (heuristique 2), bouton de retour visible (heuristique 3), design minimaliste (heuristique 8).
💡 Mini-atelier pratique (10 min)
Objectif : Sur Figma, modifier l’exemple “base CTA” en une version optimisée selon les principes UX/UI.