🧭 Déboguer avec Chrome DevTools
Chrome DevTools est un ensemble d’outils de développement web intégrés directement dans le navigateur Google Chrome. Il permet de déboguer efficacement votre application Next.js.
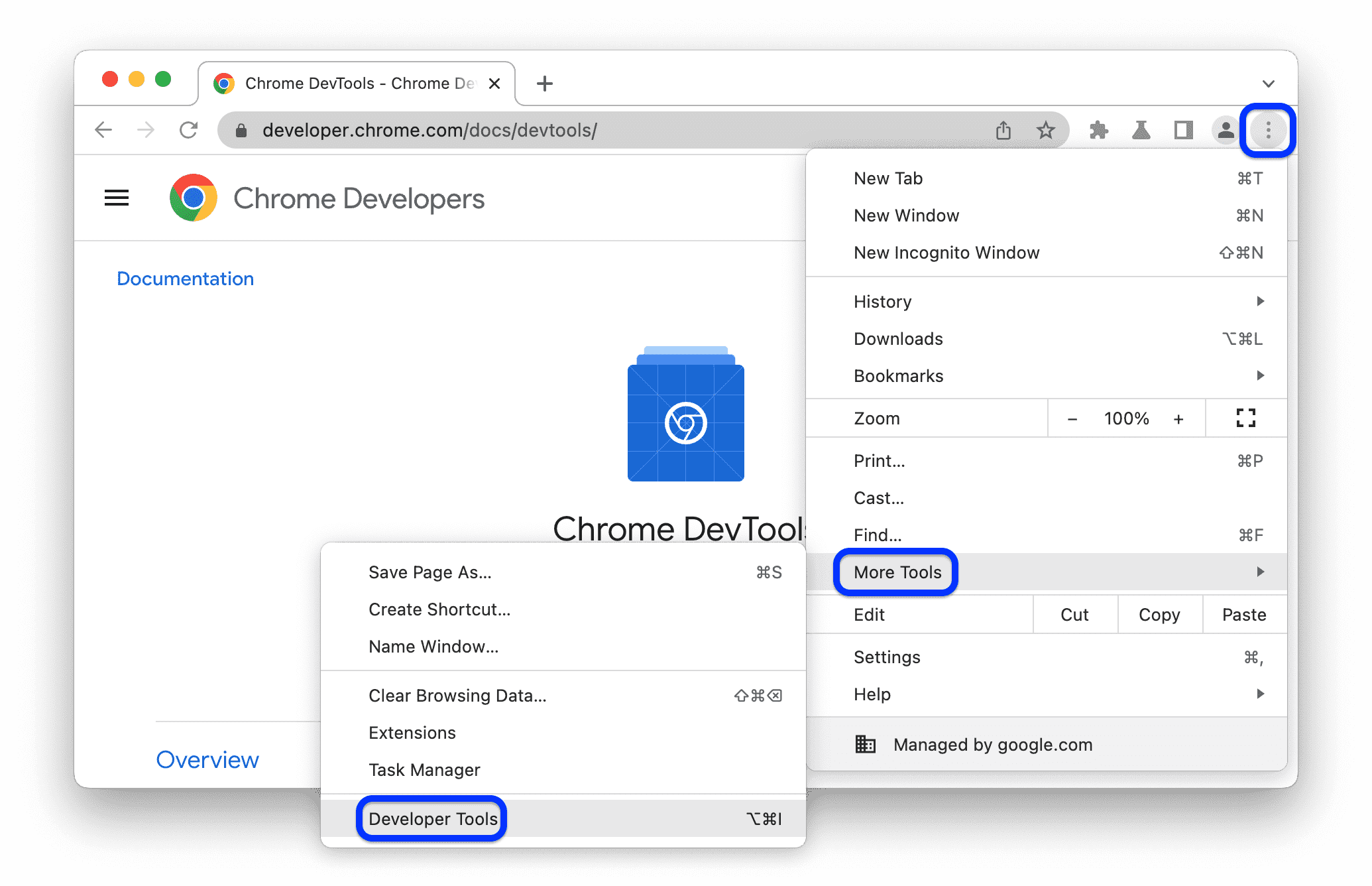
📘 Ouvrir Chrome DevTools
Pour ouvrir Chrome DevTools :
- Cliquez droit sur votre page et sélectionnez “Inspecter”
- Ou utilisez le raccourci clavier :
- Windows/Linux :
Ctrl + Shift + I - macOS :
Cmd + Option + I
- Windows/Linux :

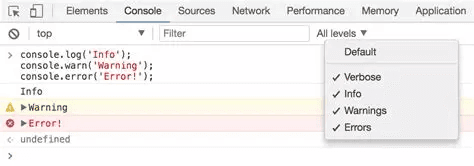
📘 Console JavaScript
L’onglet Console permet de :
- Voir les logs et erreurs JavaScript
- Exécuter du code JavaScript
- Déboguer avec
console.log()

En fonction de l’environement d’éxécution de votre code l’affichage de vos console.log() peut s’afficher dans la console JavaScript de chrome ou dans le terminal de VSCode.
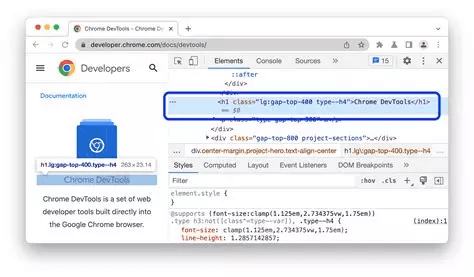
📘 Inspecteur d’éléments
L’onglet Elements permet d’inspecter et modifier le DOM :
- Visualiser la structure HTML
- Modifier les styles CSS
- Voir la disposition des éléments

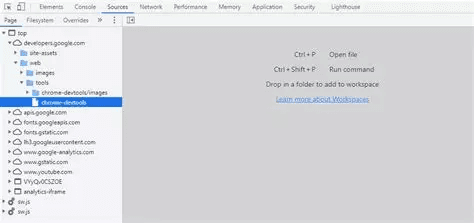
📘 Sources et points d’arrêt
L’onglet Sources permet de :
- Parcourir les fichiers sources
- Ajouter des points d’arrêt
- Déboguer pas à pas le code
- Examiner les variables

📘 Network (Réseau)
L’onglet Network permet d’analyser :
- Les requêtes réseau
- Les temps de chargement
- Les headers et réponses
- Les performances

⚡ Performance
L’onglet Performance permet de :
- Profiler les performances
- Analyser le rendu
- Identifier les goulots d’étranglement
- Optimiser le code

mis à jour le