🧩 La règle CRAP en design UI
🎯 Objectifs du chapitre
- 🧩 Comprendre l’importance des principes CRAP (Contraste, Répétition, Alignement, Proximité)
- ✍️ Appliquer ces principes pour améliorer la lisibilité et l’organisation d’une interface
- 🎨 Illustrer ces concepts avec des exemples pratiques sur Figma
⚡ TLDR : CRAP = Contraste (différencier les éléments), Répétition (cohérence visuelle), Alignement (structure logique), Proximité (grouper les éléments liés). Ces 4 principes sont la base de tout design visuel efficace. Voir aussi : Principes UI pour aller plus loin.
🏗️ La règle CRAP : un pilier du design visuel
📌 Définition La règle CRAP (Contrast, Repetition, Alignment, Proximity) est un ensemble de principes fondamentaux du design graphique et UI, permettant d’améliorer la clarté et l’efficacité des interfaces.
✅ Pourquoi c’est important ?
- Facilite la lecture et la compréhension
- Renforce la hiérarchie visuelle
- Améliore l’expérience utilisateur en rendant l’information plus accessible
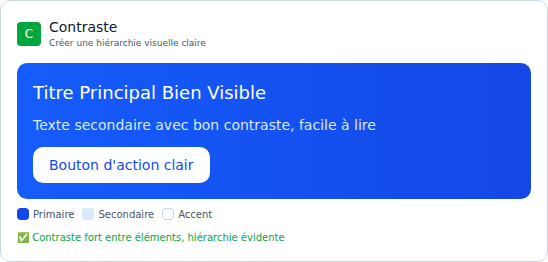
🌓 Contraste : rendre les éléments distincts
📌 Principe Le contraste permet de différencier clairement les éléments d’une interface en jouant sur :
- 🎨 Les couleurs (ex. texte foncé sur fond clair)
- 🔠 La taille des éléments (ex. titres plus grands que le texte)
- 🅰️ La typographie (ex. utiliser une police bold pour les titres)
🚫 Problèmes courants
- Texte gris clair sur fond blanc → faible lisibilité
- Manque de distinction entre les boutons principaux et secondaires

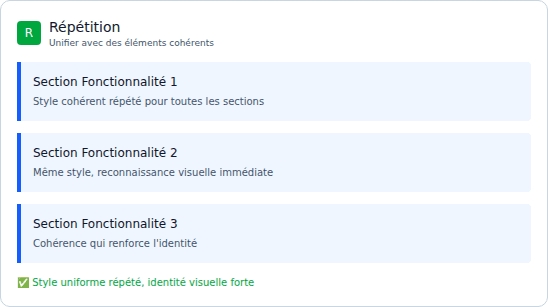
🔁 Répétition : créer une cohérence visuelle
📌 Principe La répétition assure une harmonie visuelle et une navigation intuitive en utilisant des éléments récurrents :
- 🎨 Mêmes couleurs et typographies sur toutes les pages
- 🔘 Boutons et icônes identiques pour des actions similaires
- 🗂️ Grille de mise en page uniforme
🚫 Problèmes courants
- Un bouton de validation vert sur une page et bleu sur une autre
- Une navigation qui change de position selon les écrans

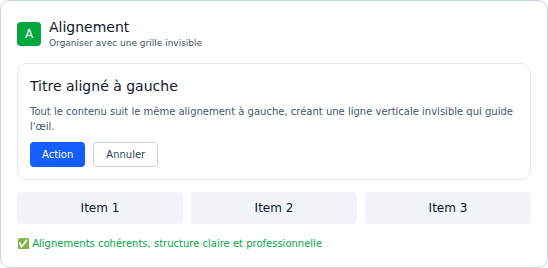
📏 Alignement : organiser l’information de façon logique
📌 Principe Un bon alignement donne une structure claire à l’interface et facilite la lecture.
✅ Bonnes pratiques
- ⬅️ Alignement à gauche ou centré pour le texte
- 🗃️ Grille et colonnes pour structurer les éléments
- 📏 Espacements cohérents entre les éléments
🚫 Problèmes courants
- Boutons ou textes placés aléatoirement
- Trop de styles d’alignement différents sur une même page

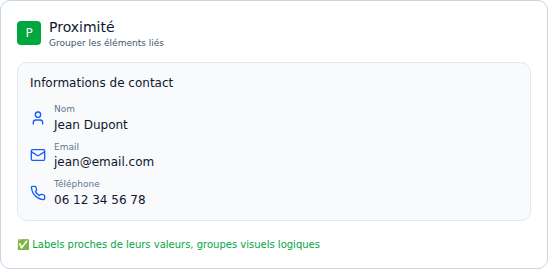
🤝 Proximité : grouper les éléments liés
📌 Principe La proximité permet de créer des liens visuels et d’organiser les informations logiquement.
✅ Bonnes pratiques
- 🏷️ Les labels doivent être proches des champs de formulaire
- 🔘 Les boutons liés à une action doivent être regroupés
- 🗂️ Les sections doivent être bien séparées pour éviter la confusion
🚫 Problèmes courants
- Un bouton “Envoyer” trop éloigné du formulaire
- Une légende de graphique placée trop loin

💡 Mini-atelier pratique (10 min)
Objectif : Sur Figma, améliorer la présentation d’avis client (Exercice CRAP).
Conclusion : La règle CRAP est un outil puissant pour concevoir des interfaces claires et efficaces. En appliquant ces principes, on améliore la lisibilité, la compréhension et l’expérience utilisateur globale.